Compiling and transpiling are both processes related to converting source code written in one programming language into another form. Though they both have significant differences in, implications and purposes,. In this blog, a deep discussion about this topic will be continued.
Let’s focus on the basic characteristics of a compiler. A compiler basically compiles any high-level programming language into machine code or an intermediate code that can be executed by a computer. As we are aware of that, computers don’t understand the high-level programming language but rather the low-level machine codes. This translation is done using a compiler. It will create an executable file that can run independently on a specific hardware architecture. For example, in languages like C or C++, the source code is compiled into machine code or an intermediate language before execution.
As per the current context, we can say Java uses the “Java Virtual Machine” (JVM), which performs both the compilation and interpretation. We are not continuing with that discussion but staying with our current discussion.
So, it is clear that this is all about transformation from the high-level language to the mid /low-level language. However, the abstraction level is not maintained as the original source code has.
On the contrary, Transpiling, short for source-to-source compilation., is the process of converting source code from one programming language to another at the same abstraction level.
Basically, transpilers are often used to enable cross-language compatibility, migrate codebases, or adapt code to different environments without changing the higher-level logic. One of its core purposes is to achieve the ability to adapt code to different environments without changing the fundamental logic of the code.
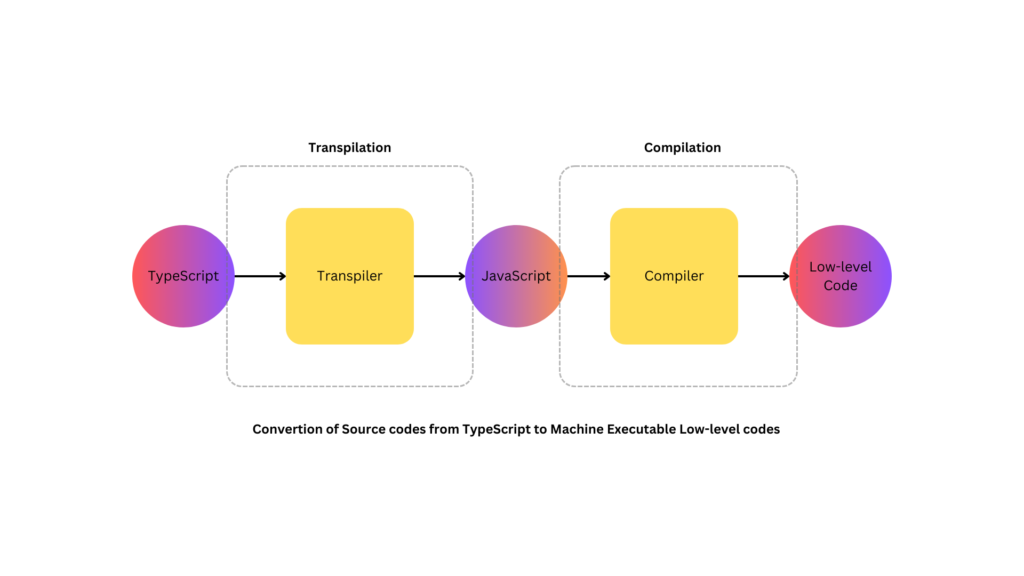
Let’s illustrate the idea of transpiling codes from TypeScript to JavaScript. As per the context, just have to mention that TypeScript is the superset of JavaScript that adds static typing to the language, allowing the developers to write code with types, which can catch certain errors during development and provide better tooling support. Take a better look at here https://www.typescriptlang.org.
Consider a simple TypeScript file (example.ts):
// example.ts
function greet(name: string): string {
return `Hello, ${name}!`;
}
const result = greet("World");
console.log(result);To transpile this TypeScript code to JavaScript, you would use the TypeScript compiler:
tsc example.ts
This command generates a JavaScript file (example.js) with equivalent code:
// example.js
function greet(name) {
return "Hello, " + name + "!";
}
const result = greet("World");
console.log(result);The resulting JavaScript code can then be executed in a JavaScript environment. This transpilation process allows developers to take advantage of TypeScript features during development while ensuring compatibility with standard JavaScript for deployment. Later, this high-level JavaScript code is executed by web browsers or other JavaScript runtime environments, such as the JavaScript engine. The process involves both interpretation and Just-In-Time (JIT) compilation. This below picture is illustrating the all above discussion.
In essence, compilation transforms; transpilation adapts for compatibility.